이번 게시물은 제가 AppCoda라는 메일구독서비스를 통해 매주 알림받고 있는 이슈들 중에서 Displaying a Bottom Sheet in iOS 15 Using UISheetPresentationController라는 게시물을 읽고, 한 번쯤 한글로 정리하면 나중에 도움이 될 것 같아 게시글을 작성하게 되었습니다.
언제나처럼 제가 읽히는대로 번역을 한 것이기 때문에 의역이 많고, 잘못된 언어선택이나 번역이 있을 수 있으니 그런 부분은 댓글로 알려주시면 바로 수정하겠습니다 :)
SwiftUI가 릴리즈되면서, 누군가는 UIKit의 시대가 이제 끝난거냐고 묻습니다. 하지만 UIKit의 시대는 아직 끝나지 않았습니다. iOS 15에서 애플이 UIKit와 관련된 새로운 feature를 내놓았기 때문이죠! 그 중 하나가 바로 UISheetPresentationController 입니다. 이 새로운 클래스는 우리가 단 몇 줄의 코드만으로 손쉽게 expandable한 bottom sheet를 만들 수 있게 해줍니다.
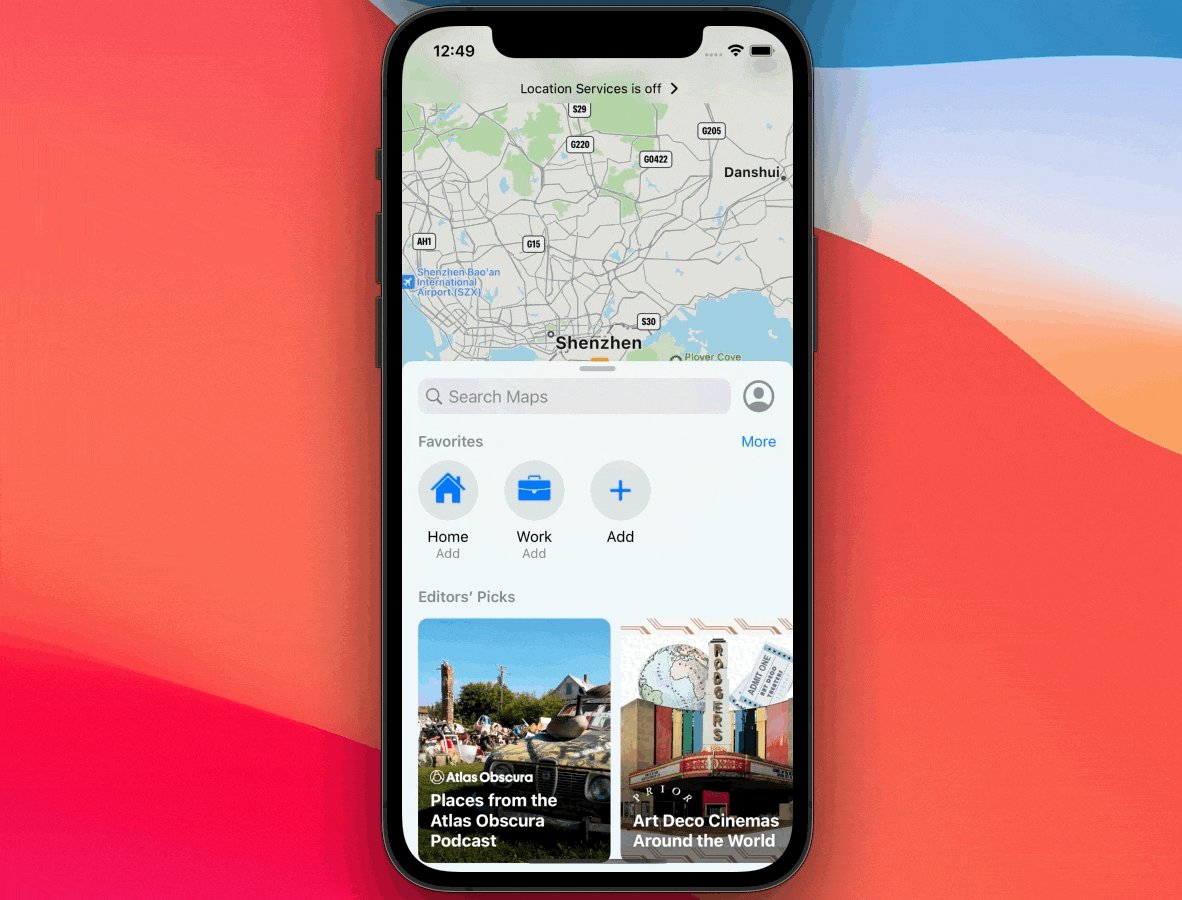
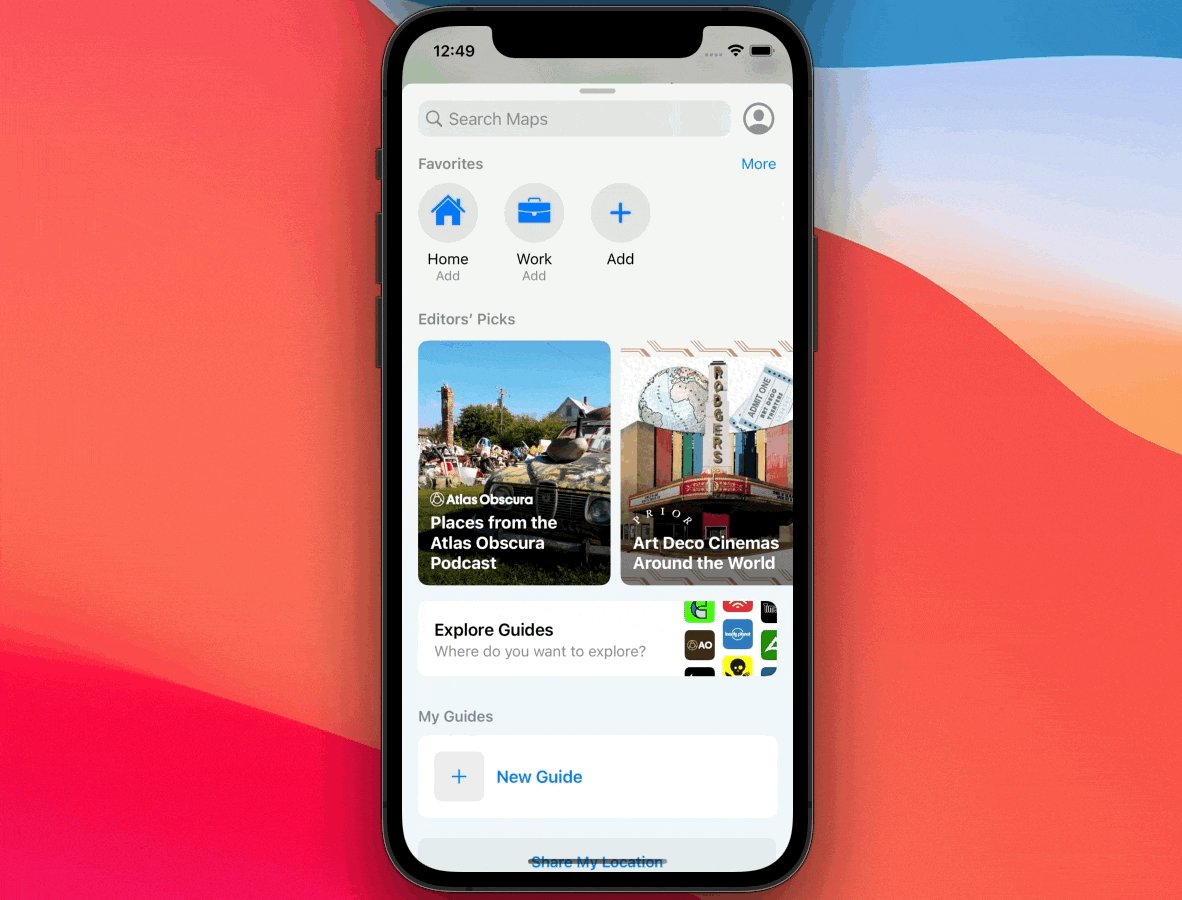
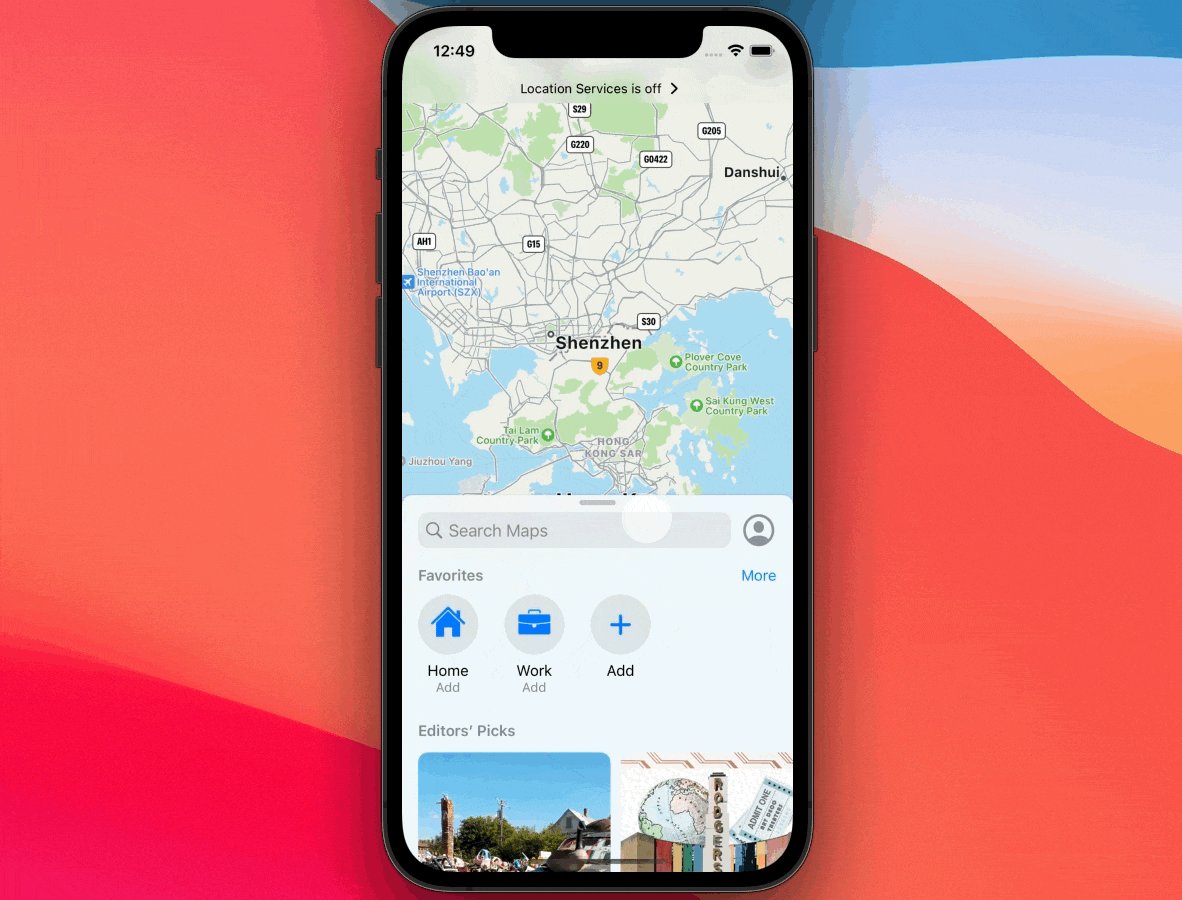
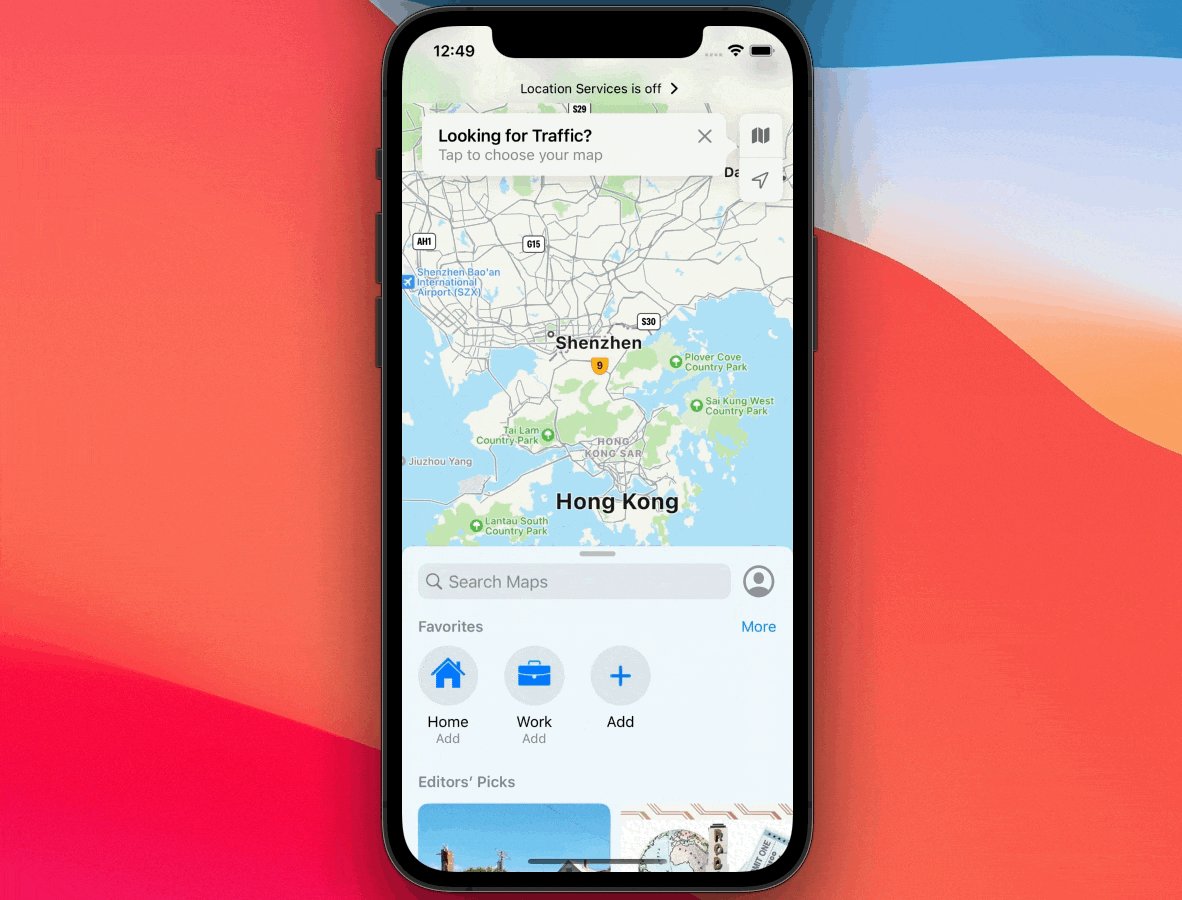
만약 아직 bottom sheet에 대해 잘 모른다면, 지금 당장 아이폰을 켜서 Maps (지도 앱) 를 실행해보세요. 그럼 우리가 검색도 할 수 있고, 저장된 위치들을 볼 수 있는 bottom sheet가 보일거예요! 그리고 그 시트를 위로 드래그 해보면, bottom sheet가 윗부분의 화면도 덮을만큼 커질거예요. 이런 타입의 UI는 실제로 구글맵이나 트위터, 인스타그램같은 여러 인기 앱에서 보여지고 있습니다.

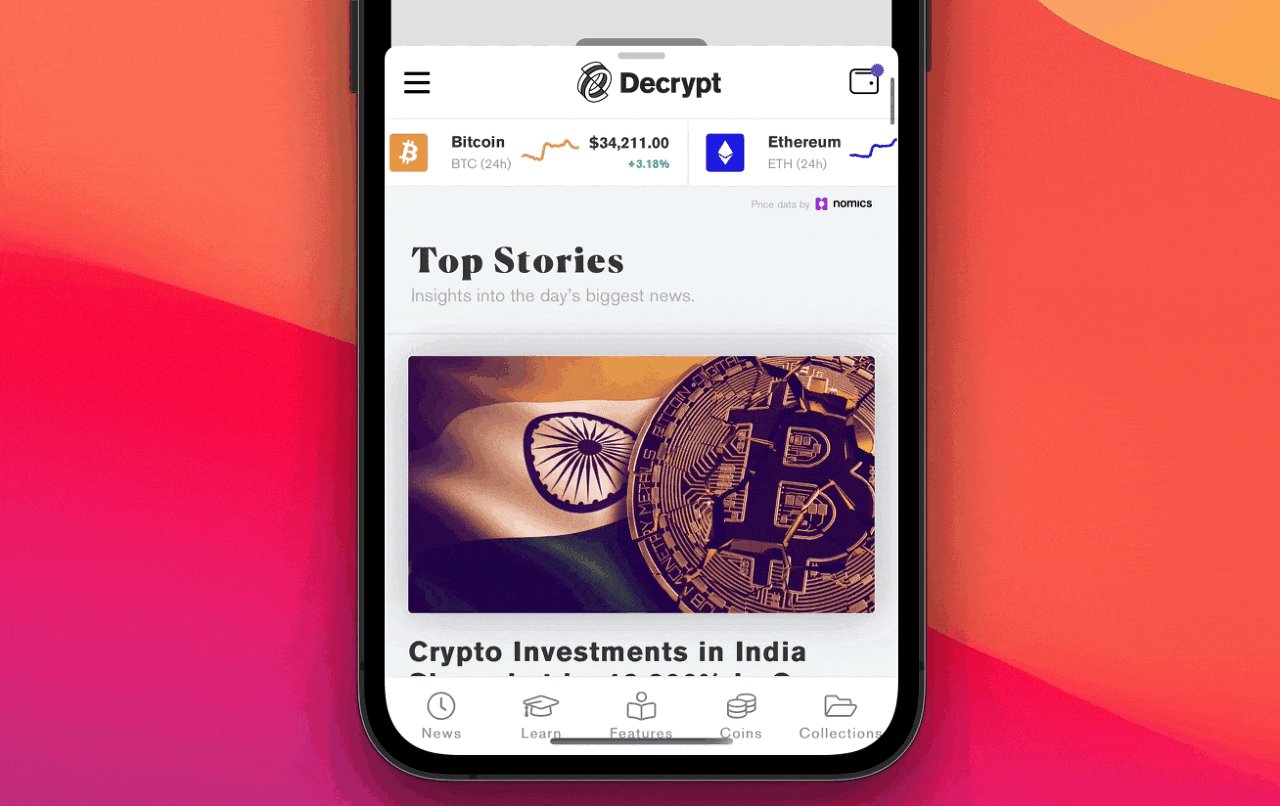
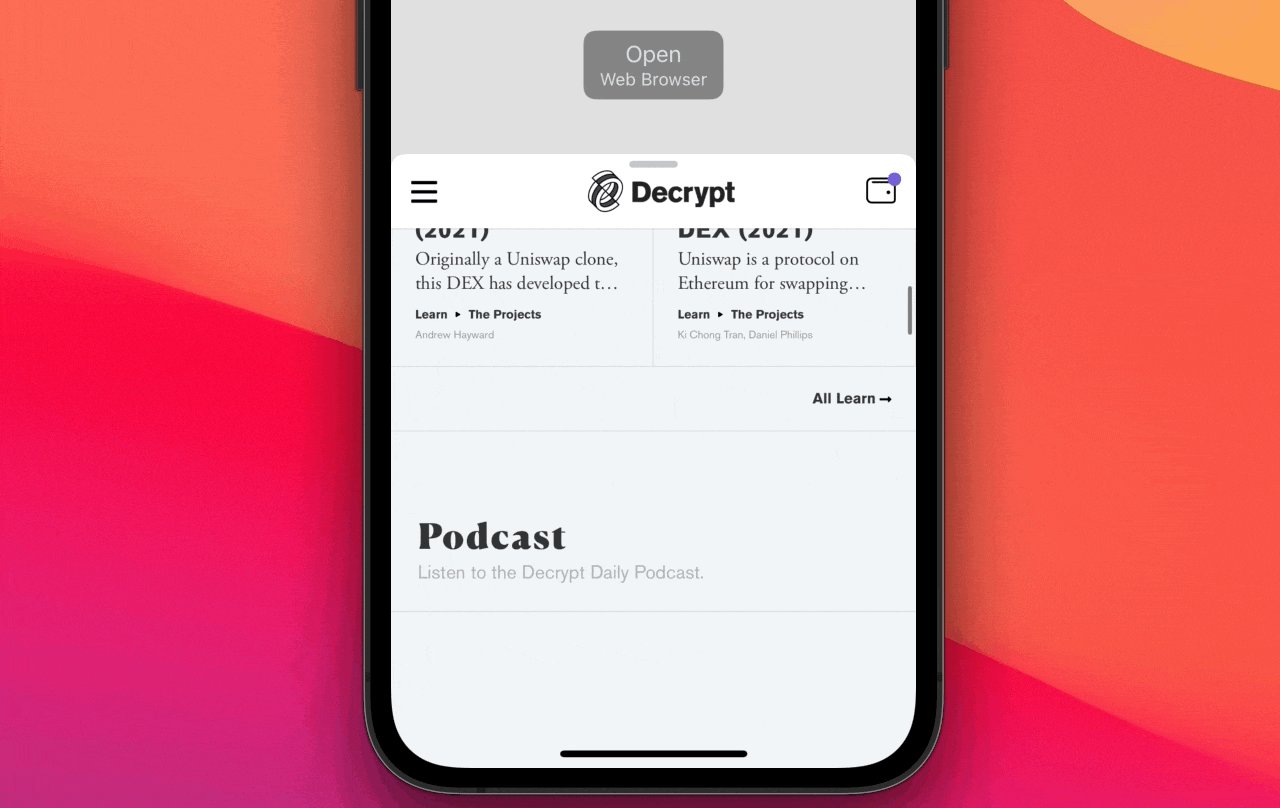
그러니 이제 우리는 UISheetPresentationController를 사용해서 그게 어떻게 동작을 하는지, 그리고 어떻게 그 프로퍼티들을 커스터마이징할 수 있는지 살펴볼 겁니다. 아래에서 볼 수 있는 예시는 하나의 버튼만 가진 매우 간단한 앱일거예요. 그 버튼을 눌렀을 때, 앱이 웹 콘텐츠를 bottom sheet로 보일 수 있도록 해볼겁니다.
Using UISheetPresentationController for Presenting a Bottom Sheet
iOS 15에서 UIViewController는 sheetPresentationController로 불리는 새로운 프로퍼티를 가지게 됩니다. 따라서 UIViewController를 상속하는 모든 곳에서 우리는 sheetPresentationController라는 UISheetPresentationController 객체에 접근할 수 있을 겁니다.
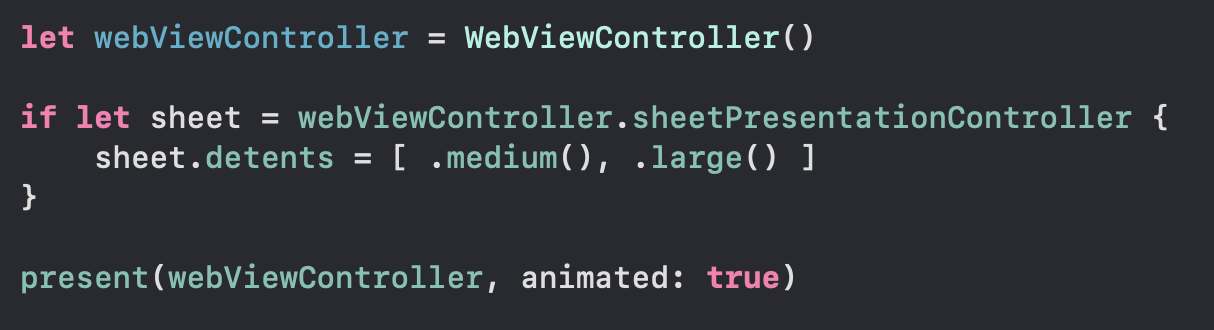
우리는 detents 라는 프로퍼티를 통해 sheet의 사이즈를 특정지을 수 있을 거예요. 아래 예시는 어떻게 bottom sheet의 사이즈를 세팅하는지 보여줍니다.

여기서 WebViewController는 UIViewController의 서브클래스입니다. 따라서 우리는 sheetPresentationController 프로퍼티에 접근할 수 있습니다.
detents 프로퍼티는 heights의 배열입니다. 앞에 있는 .medium( )은 화면의 반 정도를 차지하는 크기로 보여주도록 하고, sheet를 full height로도 보여주기 위해 .large( )도 넣어줍니다.
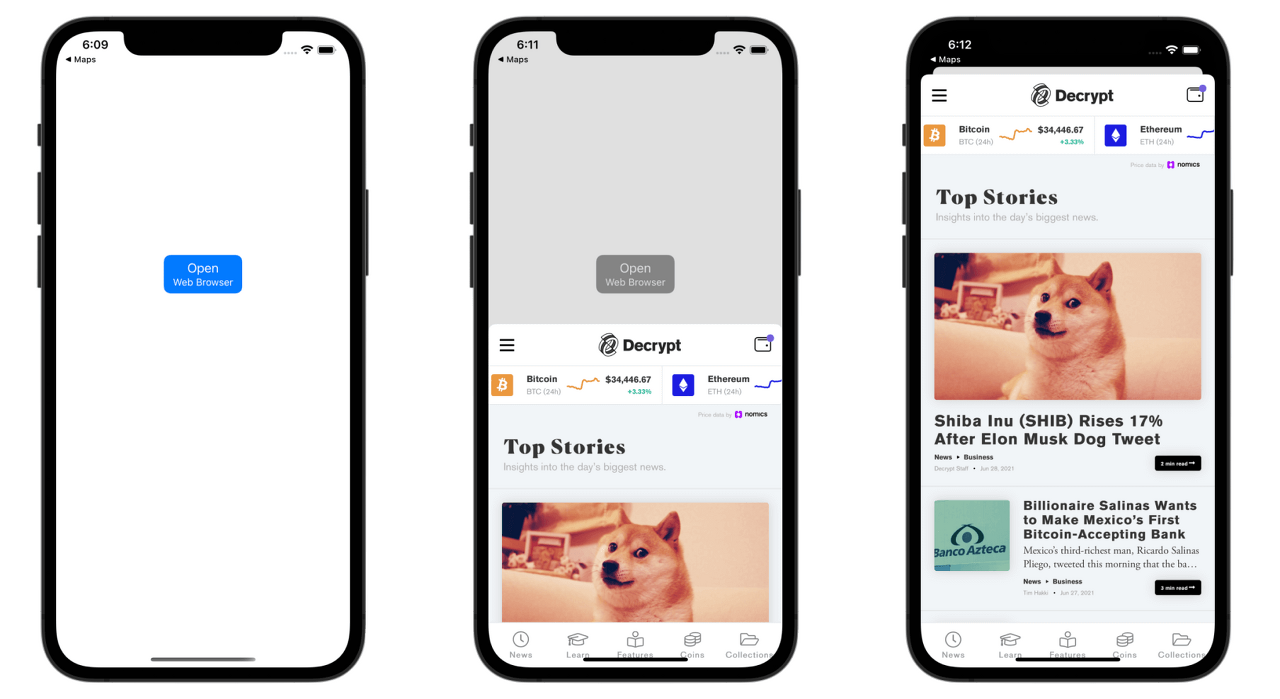
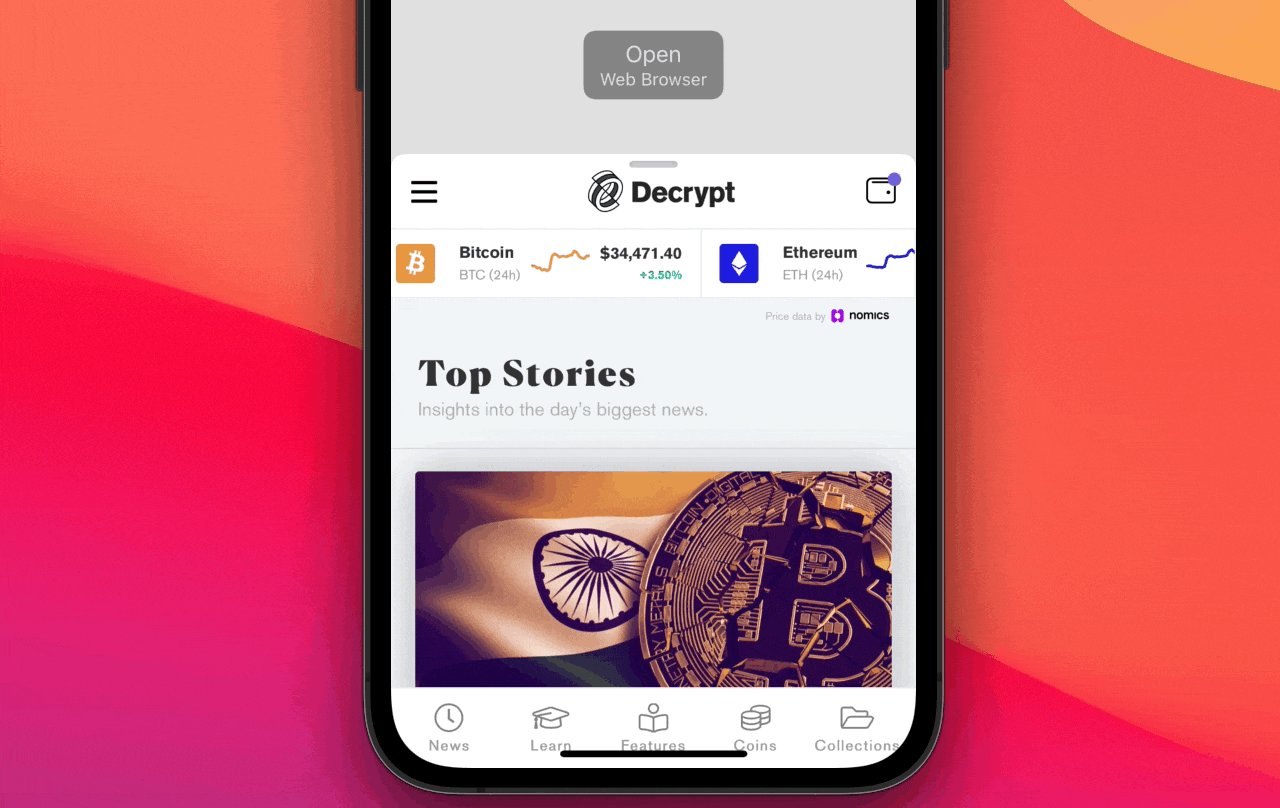
아래 예시는 위 코드의 샘플 화면입니다.

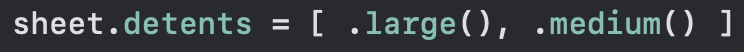
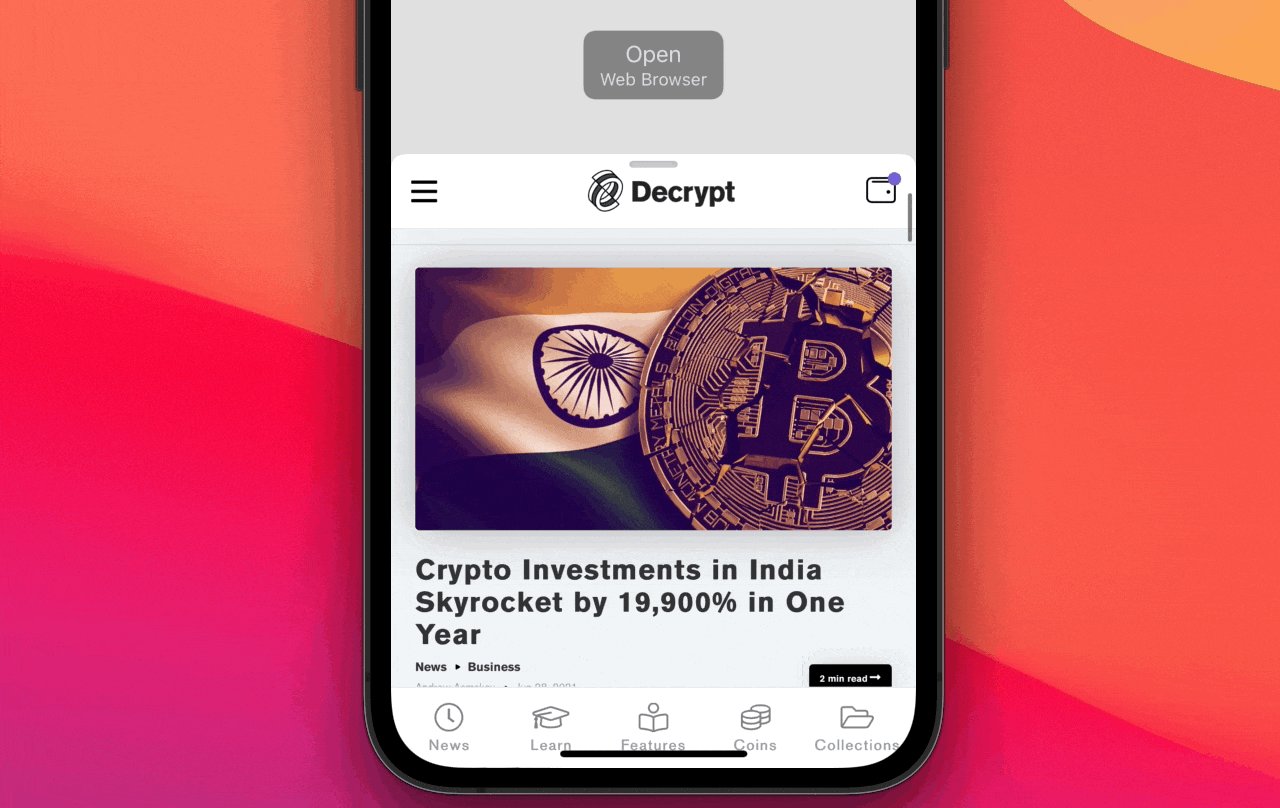
화면을 반쯤 덮고 있는 상태에서 웹뷰 컨트롤러를 드래그 해주면 풀 스크린으로 볼 수 있도록 해주죠. 만약 그 순서를 바꾸고 싶다면, 즉 풀 스크린인 상태에서 시작해서 반쯤 덮는 상태로 드래그해주는 순서로 구현하고 싶다면 detents의 배열 내용을 바꿔주면 됩니다. 아래처럼 말이죠.

Customizing the Sheet with Grabber
sheet의 사이즈를 조절하는 것 말고도, UISheetPresentationController 클래스는 sheet를 커스터마이징할 수 있는 여러 옵션들을 제공하고 있습니다.
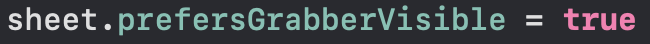
예를 들어, prefersGrabberVisible을 true로 해줌으로써 sheet의 윗부분에 grabber를 표시할 수 있죠.


그리고 sheet가 보여질 때, (뷰 계층에서) sheet 아래에 있는 뷰가 자동으로 어두워지도록 해줍니다. 만약 sheet가 medium 상태일 때도 sheet 아래의 뷰를 어둡지 않은 그냥 그 그대로의 상태를 보여주고 싶다면, smallestUndimmedDetentIdentifier를 .medium으로 설정해주면 됩니다.

Customizing the Sheet for Scrolliing View
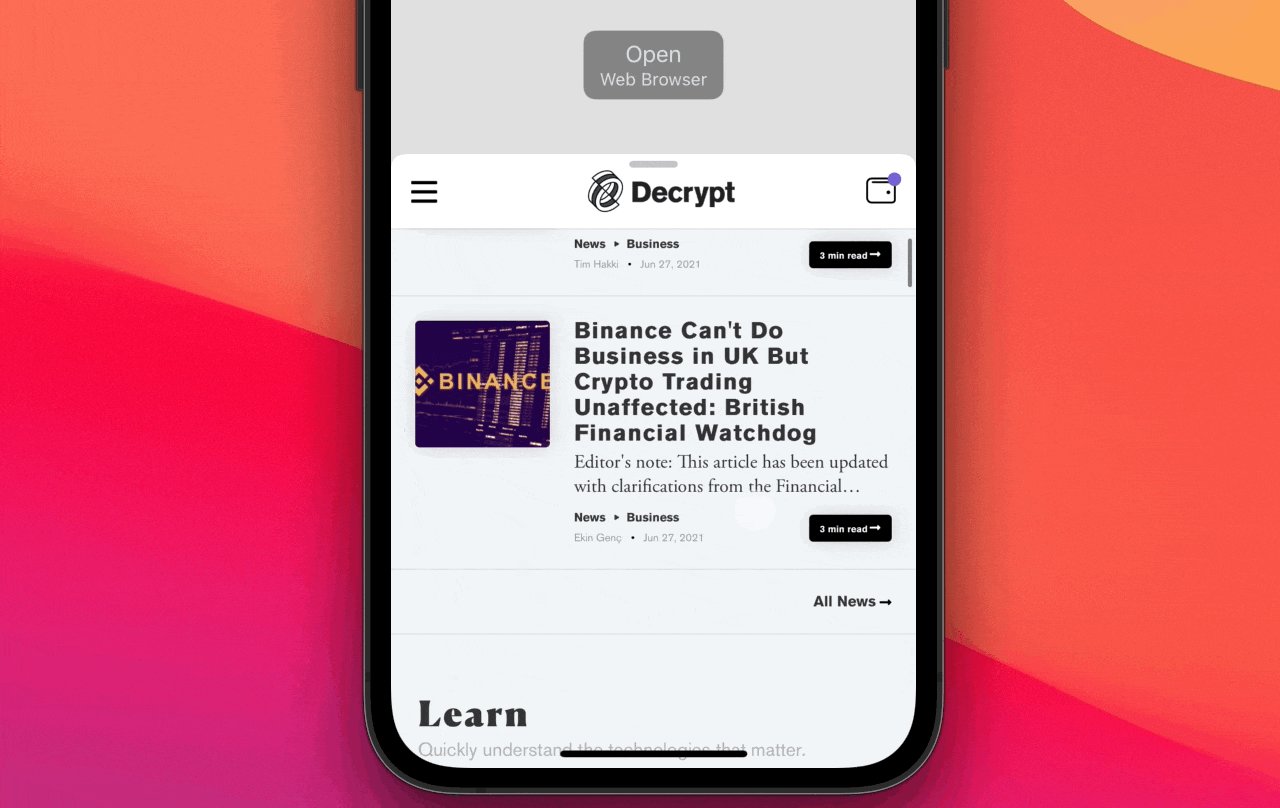
우리가 스크롤이 가능한 콘텐츠를 medium 사이즈의 sheet에서 보여주고 싶을 때, 아마 이런 이슈를 겪게될 수 있습니다. sheet에서 보여지는 콘텐츠를 스크롤하려고 했을 때, 콘텐츠가 스크롤 업 되는게 아니라 sheet가 드래그 되어서 medium에서 full heights으로 sheet가 변할 수 있죠.

이런 문제를 막기 위해서 prefersScrollingExpandsWhenScrolledToEdge 라는 프로퍼티를 사용할 수 있습니다. 해당 프로퍼티를 false로 설정하게 되면, 드래그해도 sheet의 height가 반응하지 않고 그 내부의 콘텐츠가 정상적으로 스크롤 되는 것을 느낄 수 있을 거예요!

Customizing the Corner Radius
마지막으로 다룰 preferredCornerRadius 라는 프로퍼티는 sheet의 corner radius를 조절할 수 있게 해줍니다. 만약 그 값을 30.0 으로 해줄 경우 아래와 같이 sheet의 corner가 30만큼 round되어 나타나게 될 거예요.

지금까지 iOS15부터 새로 추가된 UISheetPresentationController에 대해 알아보았는데요, 이번에 WWDC2021에서 새로나온 UIKeyboardLayoutGuide도 그렇고 이것도 그렇고 iOS15부터는 좀 더 편하게 개발할 수 있도록 도와주는 클래스들이 많이 나온 것 같아 좋아요! 앞으로 시간이 될 때마다 다른 것들도 조금씩 살펴보도록 노력해보겠습니다. 읽어주셔서 감사해요 :)
'iOS > iOS' 카테고리의 다른 글
| [Objective-C] 기본문법 (함수, 변수) (0) | 2022.01.13 |
|---|---|
| Objective-C 와 Swift 혼용 사용하기 (2) | 2022.01.13 |
| 이미지 캐시 처리와 NSCache (4) | 2021.06.23 |
| CATransform3D 애니메이션 (1) (0) | 2021.05.15 |
| What's the difference between a singleton and a shared instance in Swift? (0) | 2021.05.10 |




댓글