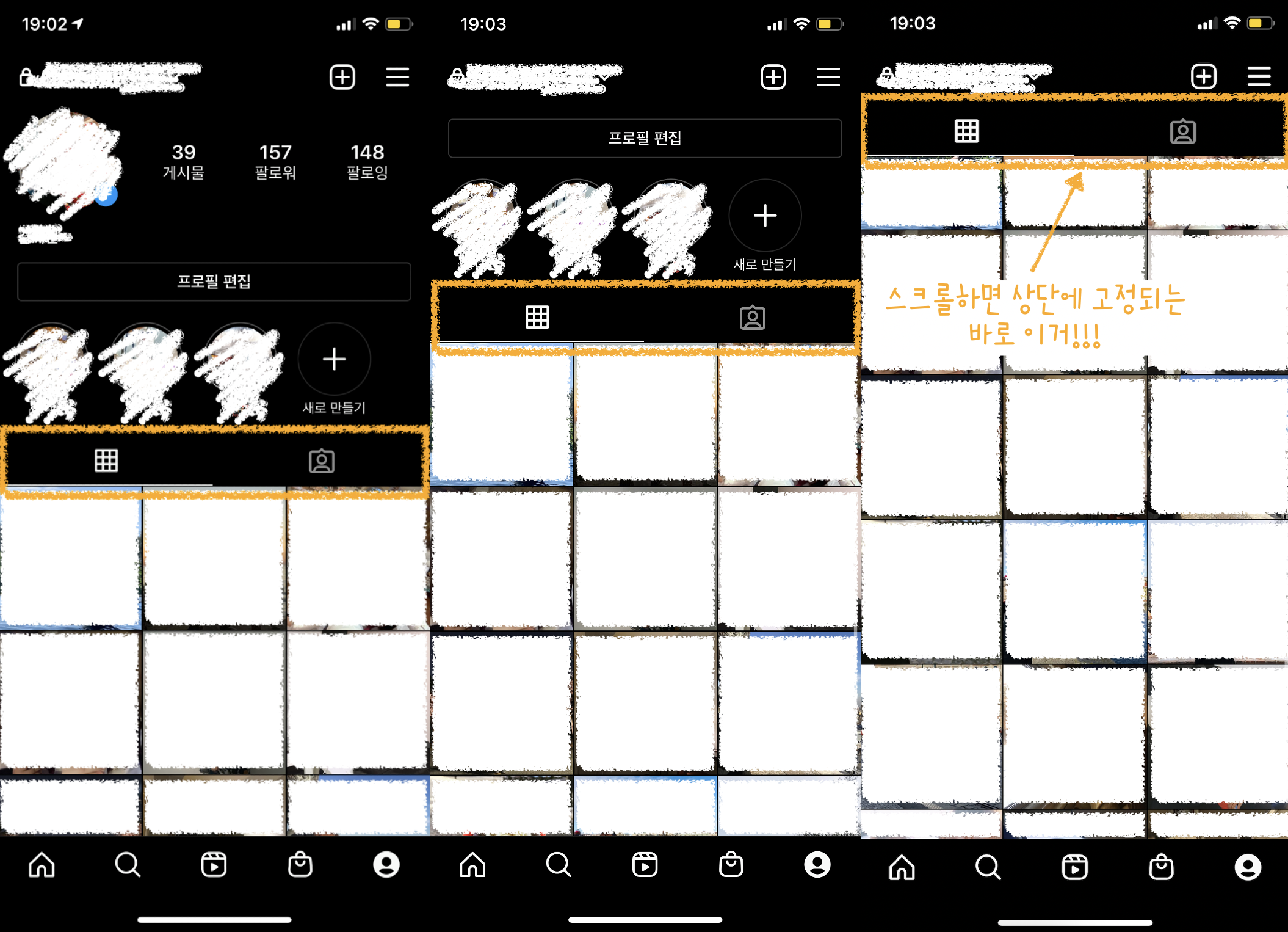
얼마 전에 YAPP 동아리 프로젝트를 진행하다가, 인스타그램 마이프로필 화면처럼 스크롤 했을 때 헤더뷰가 상단에 고정된 상태로 스크롤이 되어야 하는 화면을 구현해야하는 경우가 생겼어요! 아래처럼 말이죠..

아 솔직히 구현하기 너무 까다로울거같다고 생각했거든요??
그런데 저희 팀 iOS 개발자 분 중에 노란 기업에 다니시는 분이 계시는데, 그 분이 CATransform3DTranslate 로 간단하게 구현할 수 있다는 것을 샘플 코드로 만들어 보여주셨습니다..... 네.... ㅋㅋㅋㅋ 역시... 잘하심..ㅋㅋㅋㅋ 그래서 그 분이 만들어주신 샘플 코드가 어떻게 돌아가는지 제가 직접 분석해서 서비스 디자인에 맞게 재구현해서 결국 마이페이지 화면을 완성할 수 있었어요!!
어떻게 돌아가는지 대충 감은 잡아서 어찌어찌 화면 구현은 잘 마쳤지만, 결국엔 CATransform3D가 뭔지 모르겠더라구요.. 예... 그래서 이번에는 CATransform3D에 대해 알아보려고 합니다..
그런데 사실 저도 이 개념을 이해한다는게 너무 어려워서 저도 깊게 이해하지는 못하고 어떤식으로 동작하는구나~ 정도로만 받아들인 상태예요ㅠㅠ 계속 반복해서 찾아보고 공부하면서 앞으로 더 이해하기 위해 노력해야겠지만.... 이제 iOS 5개월차 아가개발자로써 처음 CATransform3D에 대해 접해보니 그 동작방식을 깊게 파고드기에는 너무 어렵네요ㅋㅋㅋ 그래서 얄팍하게 이해한 것만이라도 미래의 저를 위해 기록하다시피 적었으니, 혹시 틀린 내용이나 보충할 내용이 있다면 댓글로 알려주세요 🌝
먼저 CALayer에 대해 알아야 합니다
UIView의 애니메이션 속성은 제한적인 데 비해 layer를 활용하면 더 다양한 애니메이션을 사용할 수 있습니다. 레이어는 UIView.layer 속성으로 접근할 수 있으며, CALayer 타입입니다. 이 CALayer는 UIView의 요소 중 그리기 를 담당하는 클래스이며, 그만큼 풍부한 기능을 가지고 있다고 해요!

iOS에서 UIView와 CALayer는 1:1로 대응하며, 하나의 속성을 바꾸면 다른 하나의 속성도 바뀐다고 해요. 그리고 이러한 구현을 Layer - Backed View라고 합니다. 아, 대신 여러개의 subLayer는 가질 수 있습니다!!!
UIView와 CALayer는 둘 다 transform 속성을 가지고 있지만, UIView의 transform과 다르게 CALayer의 transform 속성은 3D 변환 이 가능한 CATransform3D 형이며, 4X4 행렬을 의미하는 구조체 입니다.
엥? 3D 변환? 3D 변환행렬???
네.. 여기서부터 약간의 수학적 이해도가 필요한데, 그냥... 일단 이런게 있다~ 정도로만 알아볼게요!!
3D 에서 공간 (space) 은 X, Y, Z라 불리는 축이 서로 겹치지 않는 방향으로 존재하는 차원으로 정의됩니다. 즉, 아래처럼 3D 공간 상에 존재하는 모든 요소는 X, Y, Z 축을 기준으로 수치로 표현이 가능하죠!

2D 에서는 y = f(x) 로 X와 Y 사이의 관계를 표현할 수 있죠?
마찬가지로 3D 에서의 두 점 사이의 관계를 표현한 것이 3D 변환입니다. 이는 3개의 연립 방정식으로 표현되고, 하나의 행렬로 표현할 수 있습니다. 즉, 2D 변환의 y = f(x) 처럼 A=TB 형식으로 표현할 수 있다는 말이죠!! 그리고 이 때의 T를 변환 행렬 이라고 합니다.
이 변환행렬 T는 4X4 행렬로 표현할 수 있는데, 아래와 같습니다.

그리고 이런 식으로 우리가 CATransform3D 에서 사용되는 이동(Transition), 크기(Scale), 회전(Rotation) 을 행렬로 표현할 수 있죠!!
이동 (Transition)

크기 (Scale)

회전 (Rotation)
특히 회전은 매우 복잡한 유도 과정을 거쳐야 합니다. 회전은 두 점 사이의 거리를 일정하게 둔 상태에서 원점을 중심으로 원호를 그리는 것을 의미하기 때문에, 삼각함수가 등장합니다. 그리고 회전을 정의하기 위해서는 회전 각도를 파라미터로 두어야 합니다. 이 각도는 X, Y, Z 축에 대해 모두 존재하기 때문에 회전 정보까지 포함해서 한 점은 총 6개의 파라미터로 표현해야 합니다!!

변환행렬 T는 이동, 크기, 회전 행렬 이 3가지를 모두 곱한 것입니다. 그리고 이 변환 행렬 T에 의해 3D 상의 모든 점은 이동, 크기, 회전이 결정되어 새로운 점으로 이동된다고 해요!
이제 여러 CATransform3D 속성들을 정리하고 마쳐볼게요
기본 transform 속성의 값은 4X4 단위 행렬입니다. 단위행렬은 CATransform3DIdentity로 접근할 수 있습니다!
그리고 아래를 참고해서 다양한 애니메이션을 구현할 수 있죠 :)
- CATransform3DMakeScale(sx: CGFloat, sy: CGFloat, sz: CGFloat) : x축 y축 z축으로 확대 및 축소
- CATransform3DMakeRotation(angle: CGFloat, x: CGFloat, y: CGFloat, z: CGFloat) : x축 y축 z축으로 회전
- CATransform3DMakeTranslation(tx: CGFloat, ty: CGFloat, tz: CGFloat) : x축 y축 z축으로 이동
- CATransform3DScale(t: CATransform3D, sx: CGFloat, sy: CGFloat, sz: CGFlaot) : 기존의 변환에 확대 및 축소를 더해요
- CATransform3DRotate(t: CATransform3D, angle: CGFloat, x: CGFloat, y: CGFloat, z: CGFloat) : 기존의 변환에 회전을 더해요
- CATransform3DTranslate(t: CATransform3D, tx: CGFloat, ty: CGFloat, tz: CGFloat) : 기존의 변환에 이동을 더해요
Reference
- iOS 애니메이션 #1
- Unity3D와 로봇
- 2D변환 aimation, 3D변환 animation
- 나중에 더 참고하면 좋을 것 같은 글: Introduction to 3D drawing in Core Animation (Part 1)
좀.. 급하게 마무리 지은 느낌이 있지만... 아직까지 제 능력상 이정도만 기록해둘게요..ㅋㅋㅋㅋ 사실 뭔가 무슨 말인지 대충 알겠는데... 모르겠고.. 모르겠는데... 일단 뭔 느낌인지는 알겠고.. 그런 느낌이네요ㅋㅋㅋㅋㅠㅠㅠㅠㅠㅠㅠㅠ 예.. 일단 이렇게 정리만 해놓았습니다...
'iOS > iOS' 카테고리의 다른 글
| Displaying a Bottom Sheet in iOS 15 Using UISheetPresentationController (0) | 2021.07.11 |
|---|---|
| 이미지 캐시 처리와 NSCache (4) | 2021.06.23 |
| What's the difference between a singleton and a shared instance in Swift? (0) | 2021.05.10 |
| Local Notification (로컬 푸시) 구현하기 (0) | 2021.05.10 |
| 커뮤니케이션 패턴 (Delegate, Notification, KVO, Target-Action) (0) | 2021.05.04 |




댓글